|
Zelf je website vormgeven, vullen en onderhouden met het Databel-CMS
Al vanaf € 1995 per maand. Klik hieronder voor |
Geef a.u.b. uw e-mailadres in, dan sturen wij u een link
waarmee u een nieuw wachtwoord kunt invoeren.
|
Zelf je website vormgeven, vullen en onderhouden met het Databel-CMS
Al vanaf € 1995 per maand. Klik hieronder voor |
11 juni 2019

Hoe maak je de essentiële pagina’s van je website effectief? Met het ‘Core Model ’ zorg je dat bezoekers vinden wat zij zoeken - antwoorden - maar zorg je ook dat jij je business goals haalt.
Maak een klik relevant
Bezoekers komen vaak niet eens meer op de homepage maar bijvoorbeeld via een zoekmachine of via social media op een webpagina. Creëer daar dus al adequate informatie die de weg wijst naar het antwoord dat ze zoeken. Maak je pagina’s vervolgens helder van structuur zodat bezoekers makkelijk hun doelstelling halen en jij een goed rendement haalt uit hun acties.
Hoe weet ik wat belangrijk is?
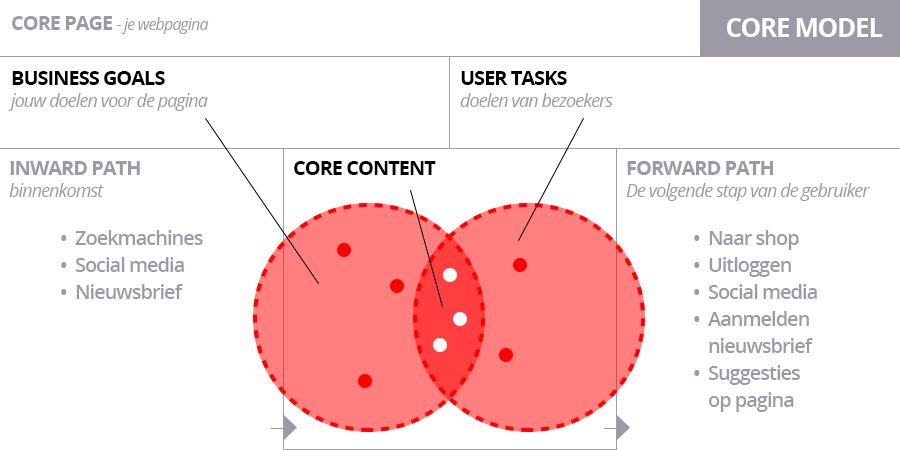
Met de Core Model-methode krijg je een goed inzicht hoe je webpagina’s moet samenstellen. Door een duidelijk onderscheid te maken tussen de insteek van de gebruiker en die van de webeigenaar achterhaal je de overlap in belangen. In die overlap beteken je iets voor elkaar en dat moet dan ook de inhoud bepalen van de specifieke webpagina. Je moet dus achterhalen wat het doel van de gebruikers is. Probeer je te verplaatsen in de wensen en behoeften van je gebruiker en stem daar op af.
Hoe werkt het dan?
De Core Model-methode structureert:
Business goals
Definieer de rol van de pagina voor de organisatie en wat je wilt bereiken met de eindgebruikers op deze pagina. Wat wil je hier laten zien of de gebruikers het liefst laten doen? Welke doelstellingen wil je precies bereiken?
User tasks
Wat komt een gebruiker doen op de pagina? Wat is de reden van zijn of haar bezoek? Wat wil de gebruiker hier juist zien en doen?
Inward Path – startpunten
Een bezoek aan je website en een pagina komt niet zomaar uit de lucht vallen.
Denk aan triggers als:
Core content
Business goals en gebruikerstaken zullen vaak niet identiek zijn voor een pagina. Maar als het goed is zit hierin wel genoeg overlap (zo niet, dan heeft de pagina weinig nut, want wie help je er dan mee?). Zoek de kern van de pagina, de ‘Core’ waar business goals en gebruikerstaken overlappen.
De combinatie van business goals, gebruikerstaken en startpunten voor de gebruikers bepaalt de daadwerkelijke inhoud en functionaliteit van je pagina. Zorg voor een logisch verhaal en let op de hiërarchie, niet alles kan even belangrijk zijn.
Forward Path – volgende stappen
Als de gebruiker klaar is op de pagina, hoeft hij of zij nog niet klaar te zijn met zijn/haar gebruikerstaken. Denk aan:
De stappen moeten wel concreet worden voor de gebruiker. Biedt duidelijkheid met bijvoorbeeld CTA (call to action) in de vorm van een opvallende knop 'koop nu' of 'bestel nu' om dit proces in werking te zetten.
Laat een gebruikersbezoek zo relevant mogelijk zijn
Doe dit door:
Bron:
Je website binnen no-time gestructureerd [Core model]
The Core Model: Designing Inside Out for Better Results
|
|
Producten | Website ontwerp | Website maken | Webshop beginnen | Businessclub website | Mobiele website | Website beveiligen | Digitale nieuwsbrief | Domeinnaam & e‑mail | Zoekmachine optimalisatie |